Webflow is a “no-code” website design and development platform that allows you to build and launch websites with intuitive design capabilities and a laser-focused approach.
Webflow SEO capabilities started to be a powerful weapon that’s quietly transforming SaaS and Fintech websites into powerful user-generation machines.
However, many businesses are concerned about whether Webflow can support their growth and whether it has limiting possibilities compared to other CMS platforms.
In today’s article, we’ll answer this question and show you the top Webflow SEO techniques to grow your website’s visibility and increase search engine rankings!
Let’s dive in!
Is Webflow good for SEO?
The answer is a resounding Yes, Webflow is good for SEO.
It offers several robust features and functionalities that allow you to optimize your website for search engines and improve your overall SEO strategy.

One of the key advantages of using Webflow for SEO is its ability to:
- Generate clean HTML code – Search engines prefer websites with well-structured and organized code, as it helps them understand the content and context of the page. With Webflow, your website will have a solid foundation in terms of code quality.
- Use built-in SEO tools and settings – These tools include customizable meta tags, XML sitemaps, and automatic generation of images alt text. Utilizing these features ensures that search engines can easily crawl and index your website, improving its visibility in search results.
- Create responsive and mobile-friendly websites – Using Webflow’s responsive design capabilities, you can ensure your website looks great and functions well on all devices.
- Integrate with third-party tools and services – From Google Analytics to social media sharing buttons, Webflow allows you to easily add these elements to your website, enhancing its functionality and user experience.
- Create and manage your website’s content easily – Add headings, paragraphs, images, and other elements to your pages with just a few clicks to structure your content in a way that is visually appealing and optimized for search engines.
However, like any website builder or CMS, leveraging Webflow’s SEO capabilities requires a combination of technical know-how and content optimization skills.
So let’s go through each of those.
9 Webflow SEO Best Practices To Rank Your Website Higher
1. Set up proper URL structure for better navigation
A smooth and intuitive website navigation is essential for both user experience and SEO.
With Webflow, you can customize your website’s navigation to suit your specific requirements.
Ensure your navigation menus are clear, organized, and easy to navigate.
And a proper URL structure can help you with it.
A well-structured URL not only enhances the user experience but also contributes to better search engine rankings.
When designing your website with Webflow, create clean, descriptive, and concise URLs that reflect the page’s content.
Note: Avoid using lengthy, irrelevant URLs with unnecessary parameters. Instead, adopt a hierarchical structure that organizes your website’s pages logically.
This practice not only makes it easier for search engines to understand your website’s architecture but also improves user navigability.
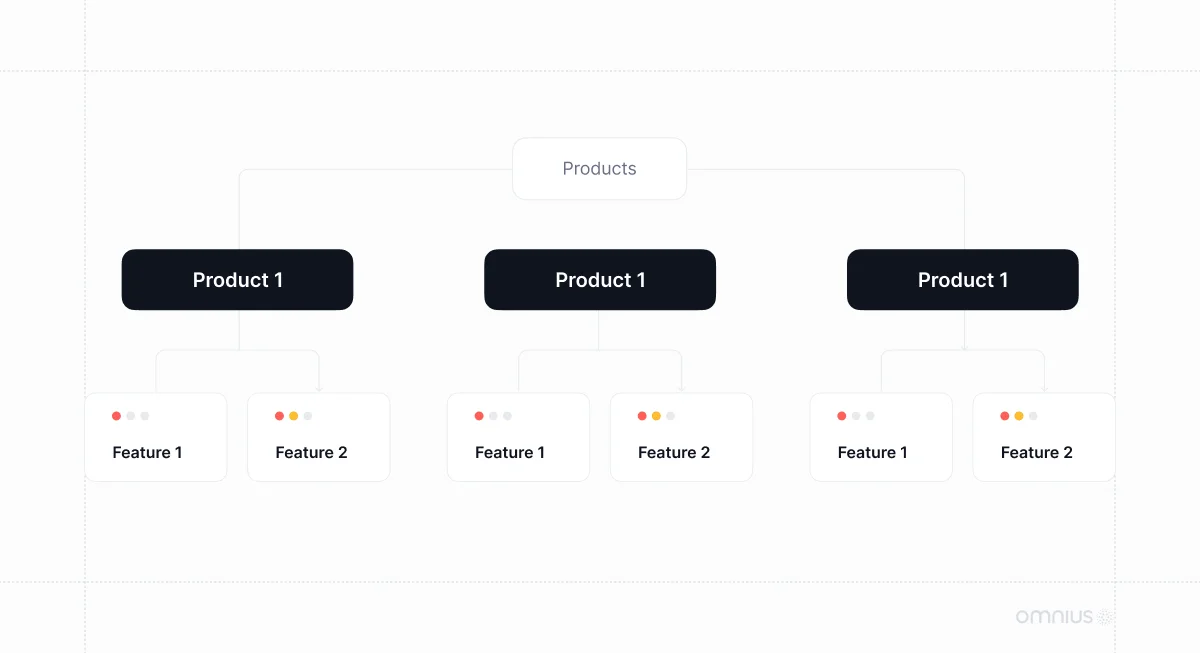
Let’s imagine you have an AI tool consisting of different product parts within it.
So here’s how your URL structure should look like for example:
- https://yourwebsite.com/products/
- https://yourwebsite.com/products/first-product
- https://yourwebsite.com/products/second-product
- https://yourwebsite.com/products/third-product

It’s up to you how you’ll set up the structure, but make sure to categorize everything logically.
Also, make sure that your most important pages are close to the homepage and easy to access, ideally within the navigation that should also reflect the structure.
Tip: Make sure to keep your URLs descriptive and short to make them easy to remember and index.
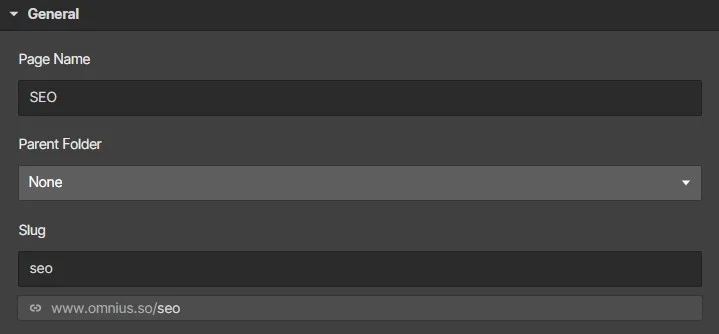
You can customize your Webflow page URLs easily and set them as static, dynamic, and utility pages within the Page settings.

Use descriptive labels for your menu items and consider adding relevant internal links to improve user engagement and search engine discoverability.
A well-structured navigation system helps users find information quickly and assists search engines in crawling and indexing your website effectively.
2. Use proper header tags
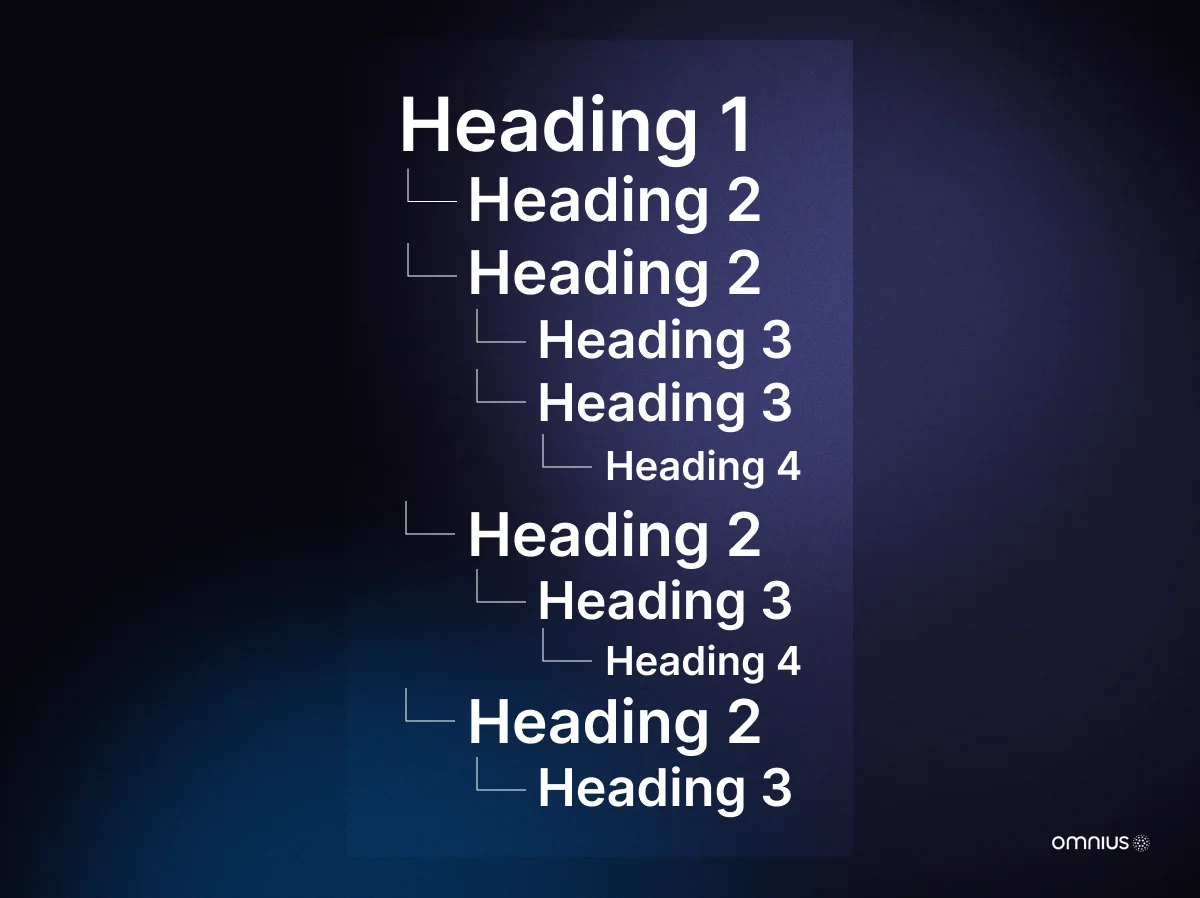
Header tags, such as H1, H2, and H3, play a significant role in organizing your content and conveying its hierarchical structure to search engines.
They show the main topic and subtopics of specific pages and content.
Besides helping readers and search engines understand your pages and content, they show how each part of the page correlates with another.
People and businesses without proper knowledge usually make mistakes when it comes to this part.
This is something we’re constantly seeing as an error based on thousands of SEO audits(Get free SEO Audit here) that we did for different websites:

When optimizing your website’s content, ensure that you use header tags appropriately.
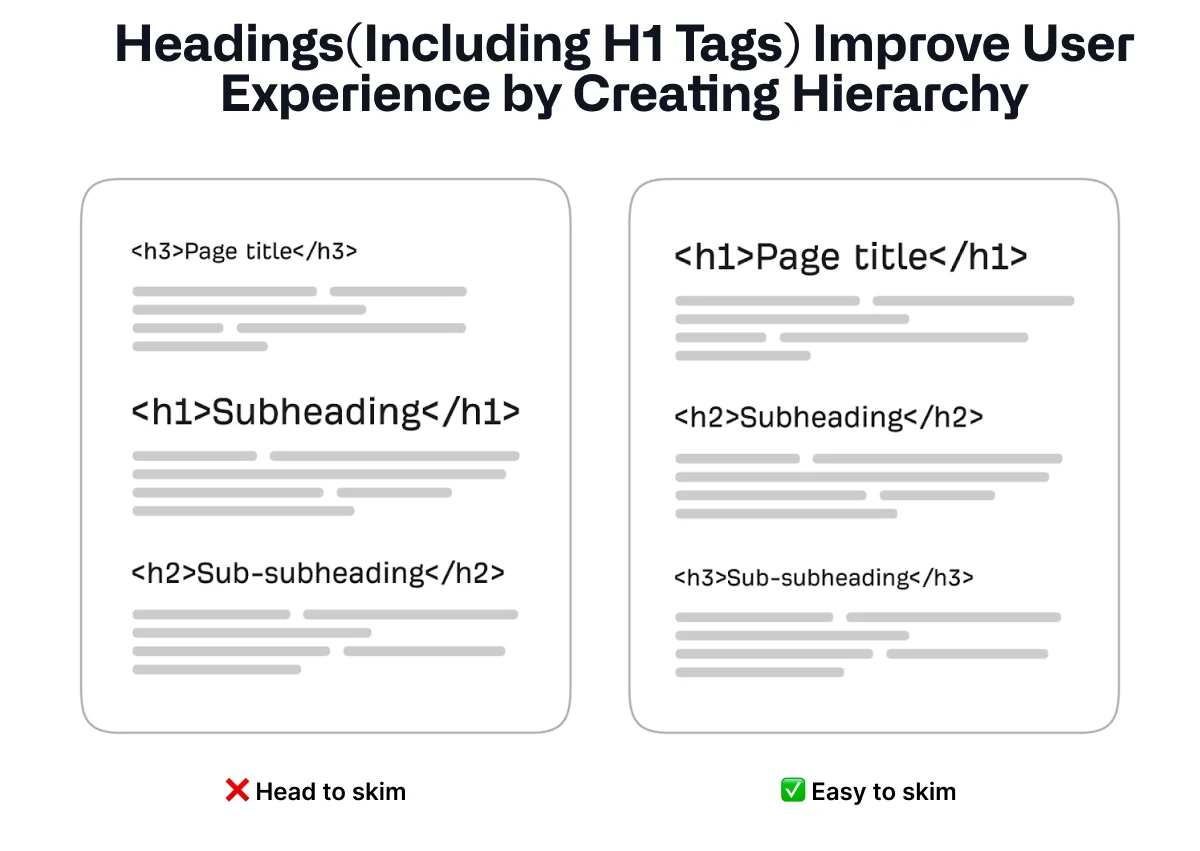
One misconception that we’re constantly seeing is websites have more than one H1 tag per page.
There should be only one H1 tag that should be reserved for the main page.
While H2 and H3 tags you can use for subheadings and sub-subheadings.
Here’s an example:

Here are some tips on how to implement H tags within your content:
- Use only one H1 tag per page for the page title
- Outline your main subtopic sections using H2 tags
- Include H3 tags to make your subtopic broader and add additional points to it
- Include the keyword variations within the subtopics where contextually fit(don’t force it)
By using header tags correctly, you help search engines understand the importance and relevance of different sections within your content.
This ultimately improves your user experience and website’s SEO performance.
3. Add SEO titles and meta descriptions to all pages
One of the fundamental aspects of Webflow SEO is ensuring that every page on your website has relevant and compelling SEO page titles and meta descriptions.
These elements play a crucial role in conveying the essence of your page to both search engines and users.
Good meta titles and meta descriptions help you get more clicks to your website and ultimately help you rank your pages higher since they bring more value to Google.
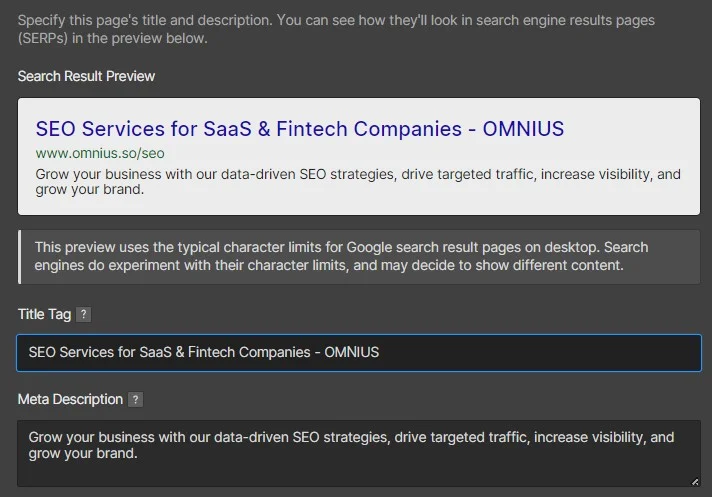
To add page titles and meta descriptions, head to Page settings > SEO settings.

When crafting your SEO titles, make sure to include keywords specific to your content and keep them concise yet descriptive.
Here are some tips to pay attention to:
- Keep titles up to 55 characters to make sure they are fully displayed within the SERPs(Search Engine Results Pages)
- Provide keywords within it and set them first.
- Make them unique, attractive, and aligned with search intent
- Write a captivating title that attracts visitors
Here’s an example of it:

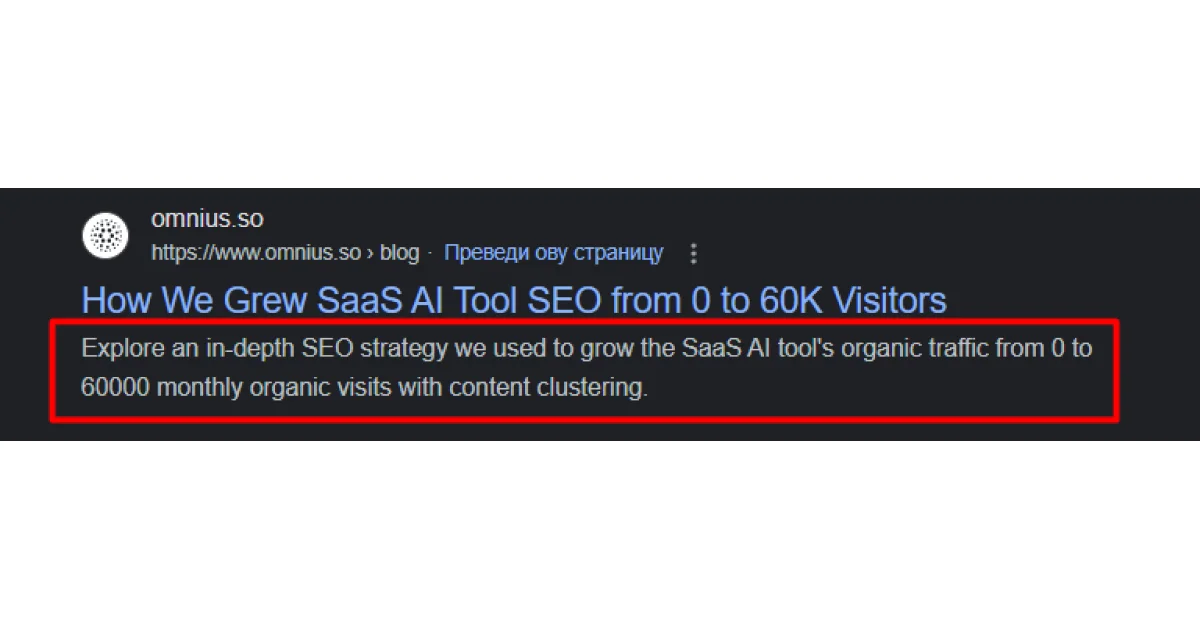
Similarly, your meta descriptions should be engaging, accurately summarizing the page’s content while enticing users to click through.
Here are some tips to include:
- Keep them up to 150 characters to ensure they are fully displayed within the SERP(Search Engine Results Pages).
- Provide keywords within and include them at start
- Make them unique, attractive, and engaging providing CTA to attract more clicks.
Here’s an example of it:

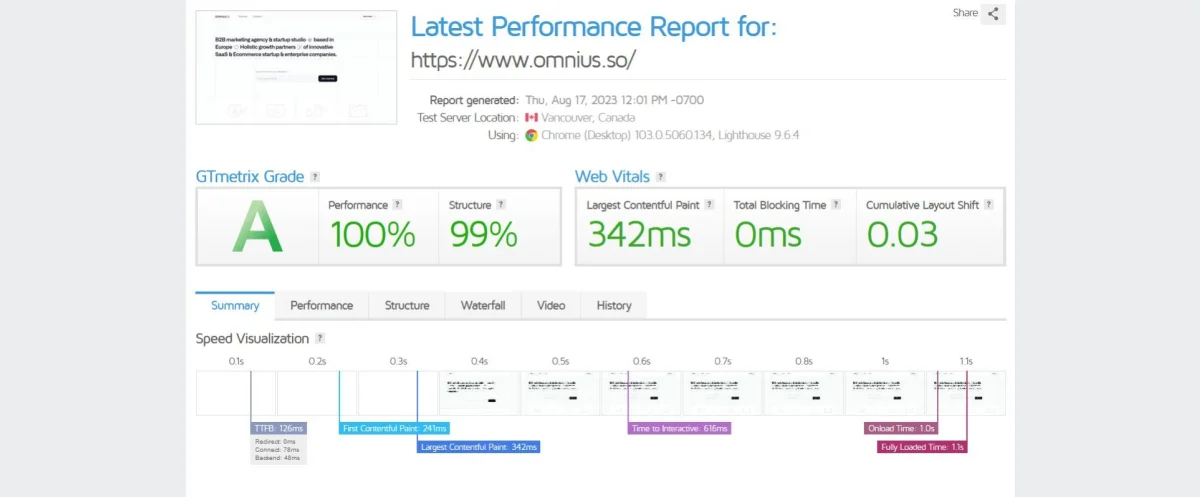
4. Optimize your site loading speed
Your website should be able to load within seconds if you don’t want Google to put you aside.
Since this is one of the most important ranking factors, slow websites usually get punished and positioned lower than they would if the website speed was fine.
What’s great about Webflow is that it provides you with a great predisposition to have a fast-loading website.
Webflow provides users with lazy load images by default, pre-renders the pages that users are likely to visit, and offers a set of font loading options to load them faster on your pages.
But in the end, it mostly depends on how it will load.
If you have images over 1MB and a lot of bloat code, it is certain that your website will be slow.
This will cause a bad user experience, as users don’t like to wait.
Here are some elements that usually affect the website’s speed:
- Images
- Videos
- HTML code
- CSS and Javascript
- Other multimedia files
So make sure to identify each of those elements and optimize them as much as possible to make a lightspeed loading website.
It is possible to do it, as we did it for our website and various other clients’ websites:

Webflow provides a solid foundation for technical SEO, with industry-leading hosting and performance optimization.
However, make sure to regularly audit your website’s technical aspects, fix issues, and stay up to date with the latest best practices to ensure your website is functioning optimally.
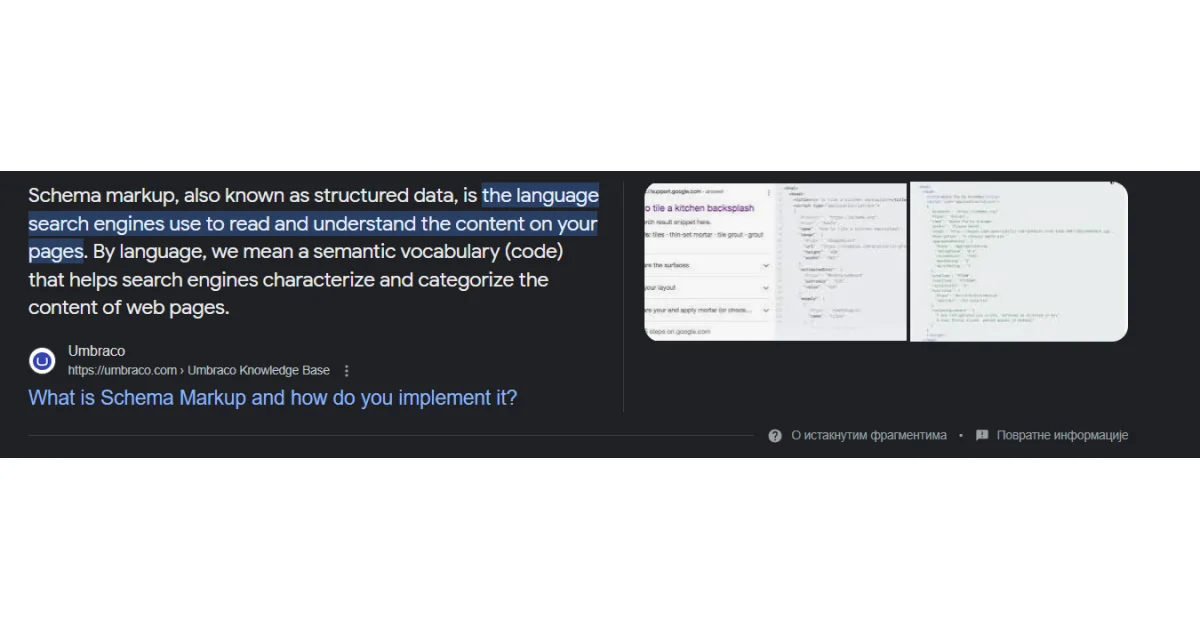
5. Use Structured Data Markup for a better ranking
Structured data markup or Schema markup is a powerful tool that enables search engines to understand the context and content of your website more effectively.
It’s like a language of search engines, because they understand it better than plain text.

And Webflow allows you to implement it on your website easily.
By implementing schema markup on your Webflow website, you can enhance your website’s visibility and potentially secure features like rich snippets, FAQs, and more in SERPs.

Remember to choose the appropriate schema types relevant to your content, ensuring that search engines can accurately comprehend and display your website’s information.
6. Implement Hreflang tags for multilingual website
Hreflang is an HTML attribute for language specification that allows search engines to understand which pages are intended for which language and which geo-location.
It is important to include hreflang tags on your website pages to help search engines index them easily.
Having a multilingual website can help international websites grow at scale.
Imagine you provide visitors with 10 languages, where pages are automatically translated.(Which you can do with Weglot)
By creating 10 articles/pages per month, you get 100 new pages on a monthly level.
Sounds pretty nice, right?!
But you should optimize your hreflang tags for best performance.
Each page version needs to be linked to one another with alternate tags.
Therefore, each page should include:
- an hreflang tag with a link to itself
- an hreflang tag with links to all other language versions of the same page, and
- a default hreflang with a link to a default language page
For the homepage of a fictional website, the code should look like this:
Pro tip: What we noticed on various of our clients websites is that Webflow’s automatically generated sitemap can cause these conflicts we identified through Ahrefs:
- Missing reciprocal hreflang (no return-tag).
- Self-reference hreflang annotation missing.
- More than one page for the same language in hreflang.
After investigation, we discovered that Webflow generates its own sitemap with poorly written alternate tags.
These generated tags conflicted with ours and created problems.
The solution is simple.
If you get this issue, just create your sitemap and submit it to Webflow manually.
It will help you resolve these issues and your website health score will significantly improve.
7. Include alt texts within all images
Images are not only visually appealing but also an excellent opportunity to optimize your website for SEO.
Webflow allows you to add alternative texts, also known as alt texts, to your images.
Alt texts have two essential purposes: to improve accessibility for visually impaired users and to provide valuable keyword-rich content for search engines.
Did you know that in 2023, images are currently getting returned for 18.6% of all search queries, which drastically increased from the last update?

It’s not crucial, but you can get some potential website traffic by optimizing your images and alt texts.
Especially now, after Google’s core update.
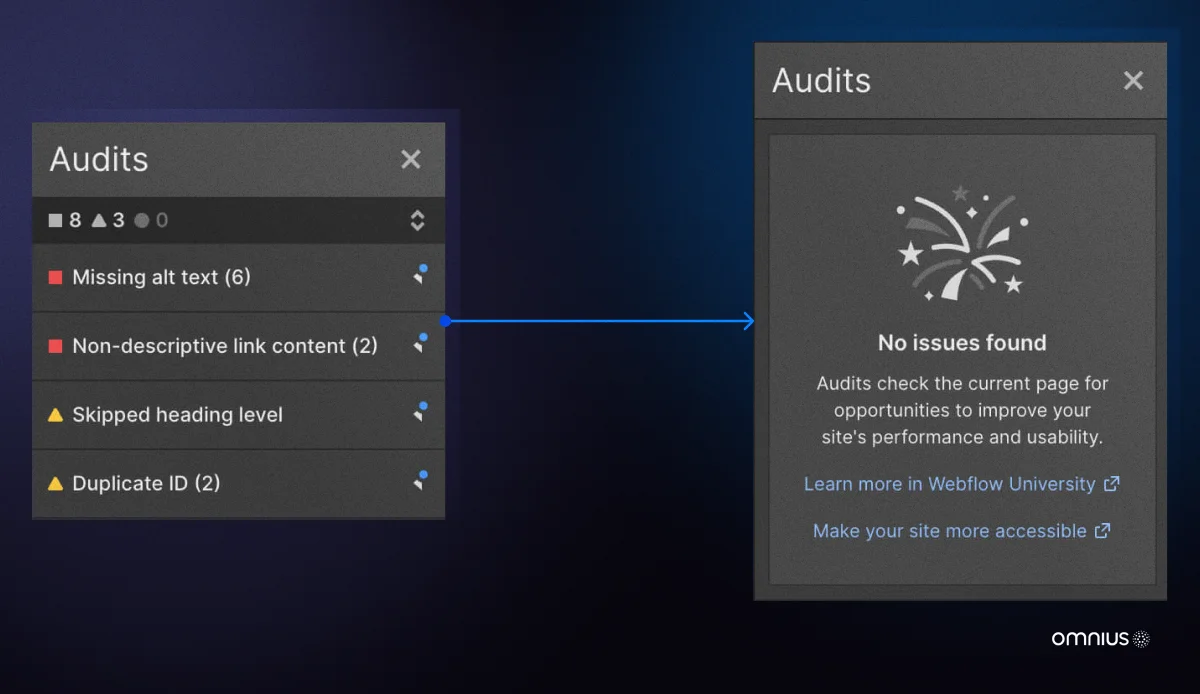
What’s great is that with Webflow’s audit option, you can easily identify images with missing alt text, and other mistakes that should be improved for better SEO.

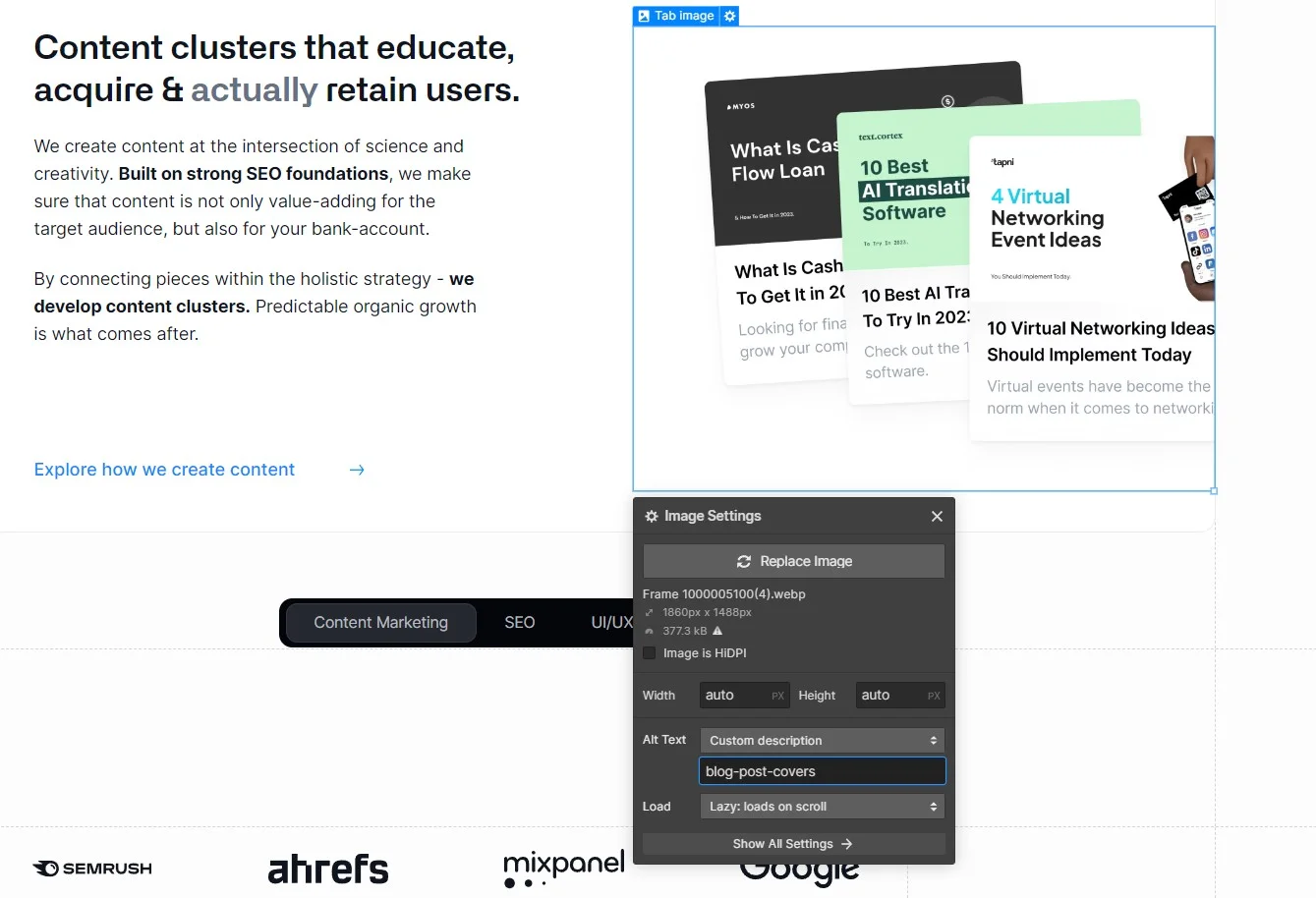
You can easily do it within Webflow.
Just click on the image you want to create alt text for, and enter the descriptive text about it.

Note: When adding alt texts, ensure they accurately describe the image while incorporating relevant keywords to enhance your website’s discoverability.
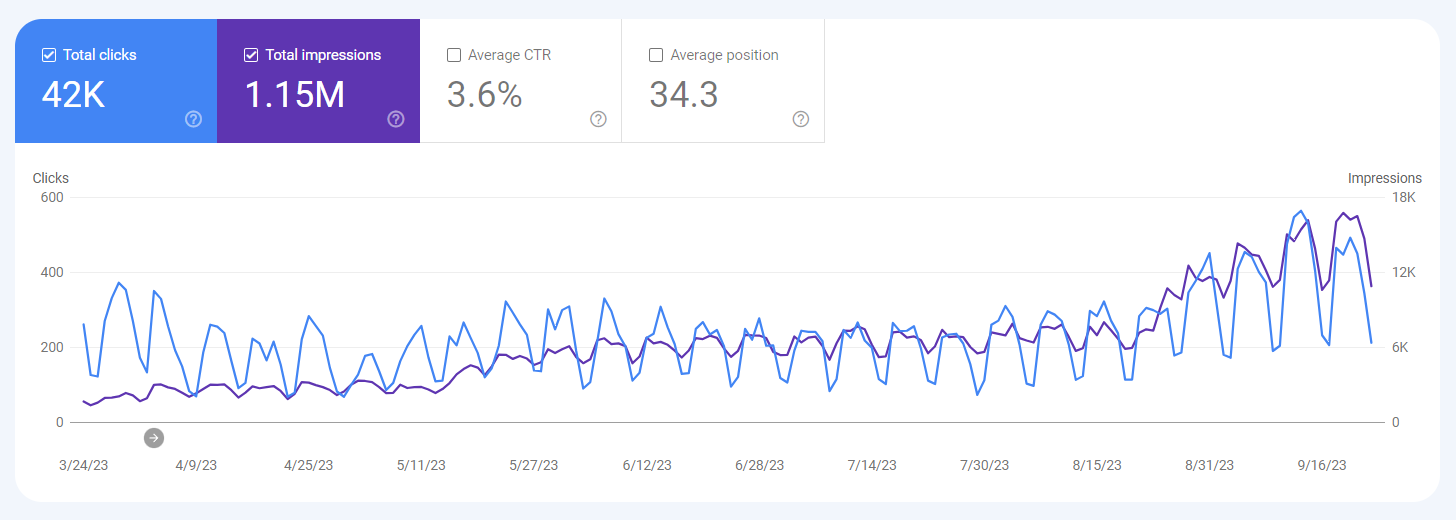
8. Connect Google Search Console & Google Analytics
Google Search Console and Google Analytics are powerful tools that provide valuable insights into your website’s performance.
Connecting your Webflow website to these platforms gives you access to a wealth of valuable information, including search queries, click-through rates, and user behavior.
You can use this data to identify potential areas of improvement and tailor your SEO strategy accordingly.

Analyzing these insights allows you to make informed decisions that align with your SEO goals and drive organic traffic to your website.
Ensure to monitor your website’s performance regularly and make data-driven decisions to maximize your SEO efforts and rank higher in search engine results.
9. Optimize your blog posts for SEO growth
Creating and structuring your blog posts properly for SEO growth is crucial.
Webflow’s CMS capabilities allow you to create content-rich blog posts optimized for search engines.
To ensure your website ranks high, write high-quality, informative content that provides value to your readers.
How to do it?
While creating your articles, ensure to:
- Make your content scannable with proper formatting and headers
- Include bullets where possible
- Create the table of contents to help readers navigate through it
- Include FAQs and answer possible questions your readers might have
It will be a good starting point to help you craft valuable content, but that’s only a start.
After finishing your blog posts, ask yourself these questions:
- Is your article properly aligned with the search intent?
- Does my blog post have relevant keywords strategically incorporated?
- Are my header tags and meta descriptions properly optimized?
- Does the article cover the topic completely and comprehensively?
- Does the content include original and relevant information?
- Do you have insightful analysis, reports, quotes, and interesting information that supports your article?
- Does your article include relevant images, videos, infographics, or other visuals?
- Is there at least one thing that readers can learn from your article to help them achieve their goals?
Don’t stop editing your article until all the answers are “Yes.”
But be honest with yourself.
Or send it to someone from your team to review it and give honest answers.
Note: Learn how to incorporate product-led content to help you improve your content and generate more qualified leads.
Following these practices and questions will help you make your blog posts more likely to rank higher and attract organic visitors.
Keep your website always up to date and track your progress
While implementing SEO best practices is essential, keeping your website and content centered around user needs is equally crucial.
Search engines, like Google, prioritize websites that provide valuable and relevant content to users.
With Webflow’s powerful SEO capabilities and these best practices in your arsenal, you can pave the way for your website’s success in 2024 and beyond.
So, invest time optimizing your Webflow website for search engines, creating high-quality content, and providing exceptional user experiences.
Or you can let Omnius team do it for you.
Book a 30-minute free consultation to learn how to use Webflow SEO to optimize your website today and grow your traffic while generating qualified leads.
FAQ
Is WordPress or Webflow better for SEO?
When comparing WordPress and Webflow for SEO, it’s essential to consider your specific needs.
Both platforms offer SEO capabilities, but the choice depends on factors like your technical expertise and customization requirements.
Does Webflow have SEO tools?
Webflow does provide a range of SEO tools, including meta tags, alt text for images, custom URLs, and sitemaps.
It allows you to optimize your website for better search engine rankings.
How do I optimize my Webflow website for SEO?
Optimizing your Webflow website for SEO involves various steps, such as choosing relevant keywords, creating high-quality content, optimizing images, and improving site speed.
Leveraging Webflow’s SEO features and best practices is essential.
Is Webflow good for blogging?
Webflow is a versatile platform that can be used for blogging.
It offers design flexibility, and you can easily create a blog section.
However, the effectiveness of Webflow for blogging depends on your specific blogging needs and goals.
Nguồn: omnius.so