Webflow built its name as one of the leading platforms in the web design and development niche, attracting businesses’ worldwide attention.
However, different misconceptions and concerns about its search engine optimization(SEO) capabilities emerged from its beginnings.

But is the reason valid, or are those just gossip?!
In today’s article, we will uncover the truth behind Webflow’s impact on SEO.
By investigating its features and data-proven opinions, we will uncover whether Webflow is a good or bad choice for driving your business SEO activities.
Let’s dive in to find out the truth.
Webflow – Brief History
Webflow is a web design and development platform that allows users to create responsive websites without the need to write code.
It was founded in 2013 by Vlad Magdalin, Sergie Magdalin, and Bryant Chou.
Their journey from inception to its current status as a leading web design and development platform is marked by innovation, dedication, and strategic growth.
How Webflow Began Their Journey?
Traditional web design tools often required coding knowledge and lacked flexibility, making it challenging for designers to bring their visions to life efficiently.
The trio identified a significant gap in the web design and development market: the need for a platform that allows designers to create custom websites without having to write code.

The Idea Behind the Tool
The core idea behind Webflow was to democratize web design by providing a visual, code-free platform for creating responsive, dynamic websites.
The founders aimed to empower designers to fully control the design process, from 0 to 1, without relying on developers for implementation.
The initial version of Webflow was launched in private beta in 2013, followed by a public beta in 2014.
The platform quickly gained traction among designers and developers, who appreciated its intuitive visual interface and ability to create complex websites without code.
First Funding of the Webflow
In 2014, Webflow secured $1.5 million in seed funding from investors, including Y Combinator, Khosla Ventures, and Tim Draper.
This funding allowed the company to expand its team and further develop its platform.
Later funding rounds in the following years fueled Webflow’s growth and development.
How They Developed Through Time?
Webflow’s development has been characterized by continuous iteration and improvement.
The company has consistently listened to user feedback, identified pain points, and introduced new features and enhancements to address evolving needs.
Over the years, Webflow has expanded its platform to support additional functionality, such as e-commerce capabilities, content management systems (CMS), and advanced interactions.
This evolution has positioned Webflow as a versatile tool for building a wide range of websites, from simple portfolios to complex web applications.

Webflow Through Numbers
As of today, Webflow hosts 3.5M+ active users across various industries and niches.
Its user base includes individual designers, agencies, and businesses of all sizes, reflecting the platform’s widespread adoption.

Webflow has raised a total of $335M in 4 rounds from 30 investors, including Accel, CapitalG YCombinator, and 27 others.

So let’s get through its SEO capabilities to help you understand if it’s good solution for you.
Understanding Webflow’s SEO Capabilities
Webflow provides you with various advantages for SEO.
Unlike other website builders, Webflow focuses on clean code.
This means that search engines can easily crawl your Webflow site to understand your content, helping you rank pages accordingly.
Webflow includes all the basics for optimizing your website:
- You can easily add meta titles, descriptions, image alt texts, and custom permalinks.
- It’s simple to integrate with Google Analytics and Search Console, and it generates XML sitemaps.
- The Editor lets you use heading tags, links, and other text features easily.
- The design tools make it easy to create a user-friendly website navigation.
Webflow helps you with advanced SEO features:
- Add custom schema data – which helps search engines understand your site better. It’s like a language for search engines, and Webflow lets you use it to describe your site to Google easily.
- Add hreflangs – which specify languages and locations for your webpages. This is useful if you have multiple versions of the same page, and Webflow makes it simple to set up.
- Add canonical tags – which tell search engines which version of a page is the main one. This is handy for avoiding duplicate content issues, and Webflow makes it easy to implement.
- Edit CMS collection pages – where you can set up parameters for pages in the same collection. For example, you can control how title tags and meta descriptions are used, along with other SEO settings.
Check out how we helped AuthoredUp increase conversions by 64% by developing a new functional website within the Webflow.
Why Webflow Matters for SEO?
Let’s break down why SEO matters for your website before delving into its new features:
1. Can help you build your brand – Optimizing your website helps establish a strong online identity, showcasing your values and messages consistently, which fosters brand recognition.
2. Drives more traffic – SEO efforts can significantly increase your website’s visibility in search engine results, attracting more visitors, potential customers, and ultimately, more revenue.
3. It’s a cost-effective solution – Unlike paid advertising, SEO yields long-term benefits without continual spending on ad placements. While hiring Webflow SEO experts may be necessary, the investment pays off as organic traffic grows and converts.
4. Enhances visibility – Strategic use of keywords tailored to your audience’s search behavior boosts your site’s visibility in search results, making it easier for potential visitors to find you.
5. Builds credibility – Ranking highly in search results signals trust and authority, bolstering your website’s reputation within your industry.
6. Helps you stay ahead of competitors- Implementing effective SEO strategies can give you an advantage over competitors in search rankings, capturing a larger share of organic traffic.
7. Improves user experience – SEO involves optimizing various aspects of your website, such as page speed, mobile responsiveness, navigation, and content quality, leading to a better user experience and increased engagement.
Webflow New Features To Try in 2024
1. Localization
Webflow Localization is a new feature that helps you customize your site for a worldwide audience and create a multi-language website for better user experience and SEO.

This feature not only helps you translate your pages while keeping lightspeed fast, but it also helps you:
1. Create localized websites visually – It helps you develop sites with localized content directly in the Designer. Easily switch between different language variations to preview how each site appears before publishing.

2. Customize static pages and CMS content – Webflow Localization allows you to customize your static pages and CMS items directly as you switch between different languages.

3. Localize images and alt text – Now, you can personalize images and update alt text across languages for more accessible localized experiences.

4. Manage element visibility – Control the visibility of specific elements across languages to deliver the most relevant site experience based on the visitor’s region.

5. Adjust styles – Modify typography and styles per language to accommodate different headline lengths, fonts, and more as required by each region or language.

2. Page branching
Henry Ford said: “Coming together is a beginning. Keeping together is progress. Working together is a success.”
The same stands for Webflow’s feature – Page branching.
Page branching allows several designers to collaborate on various pages simultaneously within the same website, facilitating quicker updates within larger teams.

Branching a page involves creating a “snapshot” of the page, enabling designers to experiment with new designs without altering the original.

After completing the desired changes, designers can merge their page branch with the main site to replace the original page.

3. Variables and Components
Webflow Variables allow you to save size, color, and font styles for future reuse, ensuring you use a consistent design across your whole site.
How it works?
When a variable value is changed, it automatically updates everywhere it’s used on the site.
They are all stored centrally, making it easy for you to manage and maintain your site’s styles – all navigating it in from a single place.
4. Webflow Apps
Webflow Apps are 3rd party tools that you can add to your site or Workspace through the Webflow Marketplace.
They enhance various Webflow features like:
- Forms,
- CMS Collections,
- User Accounts, and
- Ecommerce,
broadening the functionality of the Webflow Designer.

Using these apps can help you improve your development, design and growth process.
Is Webflow Good for SEO? – Misconceptions Revealed
Myth #1: Technical SEO Limitations
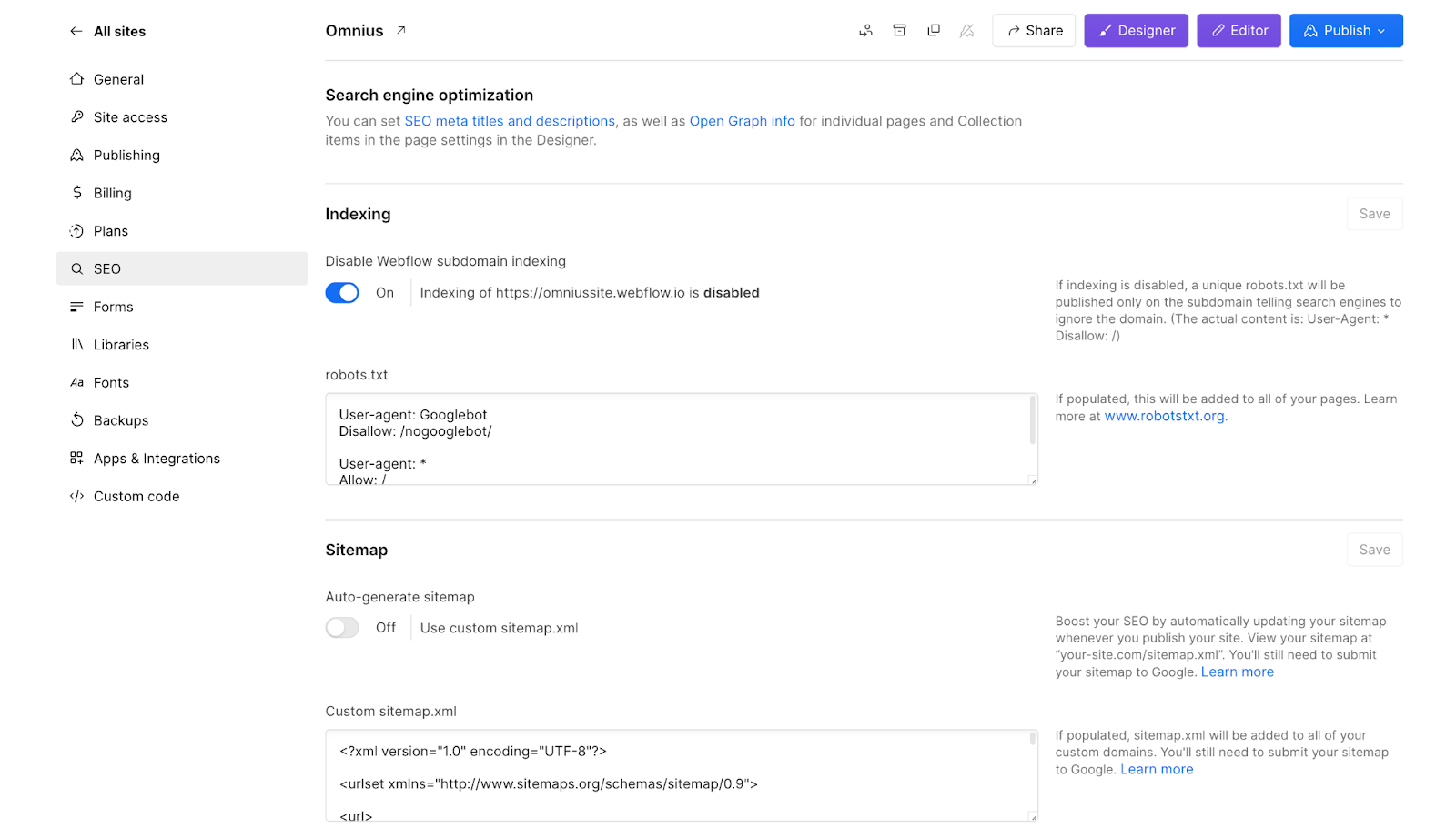
Webflow offers strong technical SEO features to help users manage their websites effectively.
You can handle important elements like sitemaps, canonical tags, and robots.txt files with Webflow, which helps communicate crucial information to search engines and improve your website’s visibility.

Despite what some may think, Webflow provides the tools you need for technical SEO best practices.
Using these features ensures search engines can navigate your website easily, boosting its visibility and search rankings.
With Webflow, you can optimize your website confidently for better performance in search engine results, ensuring your online presence is fully optimized and ahead of the game.
Myth #2: Lack of URL Structure Control
Some say Webflow limits control over URL structure, which could affect SEO. However, this isn’t entirely true.
Webflow does make URLs based on page titles but also lets you customize them and adapt according to your SEO strategy.
With features like URL redirects and slug customization, you can have user-friendly and search-engine-optimized URLs.

Webflow lets you manage your website’s URL structure, making SEO-friendly URLs that match your optimization plans.
This customization ensures search engines can find your pages easily and users have a smooth browsing experience.
Myth #3: Slow Page Speed
Page speed is crucial for SEO, and there’s been talk about Webflow sites being slow to load.
But page speed depends on various things like image size, code efficiency, and hosting setup.
Webflow tackles this by offering ways to boost page speed.
For example, you can use features like lazy loading images and code minification to speed up loading times.

Also, picking a good hosting provider and optimizing your website’s assets can help speed it up.
Here’s an example of how we did it with our website:

By using Webflow’s optimization tools and following these tips, you can improve your website’s performance, give users a smooth experience, and improve the SEO rankings.
Is Webflow always a good choice for SEO?
Even though Webflow stands as all-round website builder for creating visually stunning websites, it’s you must be aware when it comes to Webflow Programmatic SEO.
Unlike some other platforms, Webflow may lack the features and flexibility needed for advanced Programmatic SEO strategies if you don’t plan it before setting up the website architecture.
1. CMS Items Limited by Pricing
Unfortunately, Webflow’s CMS (Content Management System) capabilities are limited by pricing.
As it grows, it can influence pricing, potentially becoming costly as your website expands.
This scalability issue can stop businesses with large inventories or extensive content needs from fully leveraging Webflow for their SEO efforts.
2. Need for manual editing and optimization
Furthermore, Webflow’s SEO features primarily cater to manual optimization tasks rather than automated or programmatic optimization techniques.
While it offers basic tools for adding meta tags, descriptions, and structuring content, it lacks more advanced functionalities found in dedicated SEO platforms or custom-built solutions.
So, even though Webflow stands out in design flexibility and ease of use, its limitations in Programmatic SEO and scalability considerations may make it less suitable.
Especially for businesses with complex SEO requirements or ambitious growth plans.
Frequent Comparison: Webflow vs Framer
In recent times, a captivating trend has emerged within the design and development community—a comparison that’s sparking debates and fueling curiosity.
It’s the clash of titans: Webflow vs Framer.
These two platforms have increasingly found themselves under the scrutiny of designers, each competing for the title of the ultimate design tool.
Opinions are as diverse as the designs they create.

Webflow, known for its user-friendly interface and code-free website-building capabilities, caters primarily to designers seeking to create stunning, responsive websites effortlessly.
On the other hand, Framer stands out as a powerhouse for interactive design, offering a robust platform for prototyping intricate animations and interactions.
As opinions diverge, delving into the specific requirements and objectives of each project is crucial for making an informed decision between these two innovative tools.
Conclusion
With its user-friendly interface, powerful features, and ongoing development, Webflow continues to shape the future of web design and enable creators to bring their visions to life online.
Webflow is great for creating websites that are easy for search engines to find, but you need to use its features well and have a strong SEO plan.
By using Webflow along with good content, trusted backlinks, and careful optimization, you can make sure your website ranks high in search results and gets lots of organic visitors.
But for that, you’ll also need a strong team with experience in Webflow.
Need assistance?
Schedule a free consultation, and let’s discuss how you can leverage the potential of Webflow and grow your business.
Nguồn: omnius.so